This week was a challenge since I started out knowing nothing about typography or illustrator, but I considered it a cool opportunity to analyze fonts I like and have used in the past without thinking about why, and a good chance to practice very useful software. I’ve had to choose fonts for web projects, so in addition to understanding these choices differently, I was also importing them for use in a very different environment (illustrator, instead of a css file).
I realized very quickly that I don’t like to see my name in sans serif fonts because I’ve always put a cap on my J… I didn’t consider the cap a serif I was led to believe my whole life that this was part of the letter. I’d also never liked the roundness of the J in cursive and generally don’t like when it descends too far past the baseline. I also found some fonts do strange things with the dots on i’s and j’s, which very important in my name, and eliminated fonts where the dots didn’t seem to align with the rest of the letter. I also assessed fonts based on the distance between the J and A in my first name, finding this is often not uniform (although I did take the opportunity to experiment with kerning in illustrator). I chose to display my name in all lowercase or all uppercase since I’ve come to learn I strongly prefer a lowercase j, but also find it useful to assess the all-caps version.
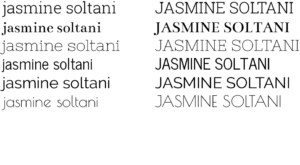
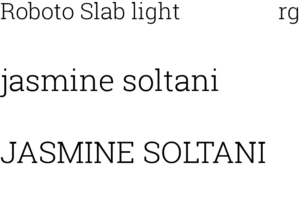
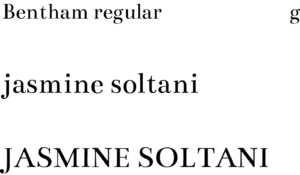
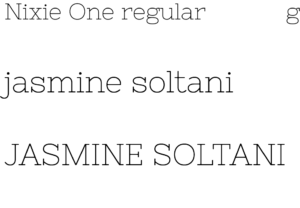
My name in selected serif fonts:
 -slab serif, geometric, short shoulder on the r (I would not use this if my name had an R in it)
-slab serif, geometric, short shoulder on the r (I would not use this if my name had an R in it)

-transitional, round terminal on J
 -another slab font, finer stroke, is that a spur on the N?
-another slab font, finer stroke, is that a spur on the N?
My name in selected sans serif fonts:

-grotesque/gothic, uniform weight

-similar but more oval, more stylized terminals

-fine stroke weight, diagonal stress and short finial on e
And all of them together:
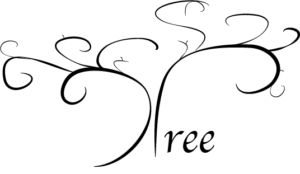
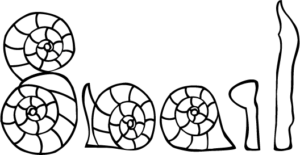
The Word as Image exercise was a great chance for me to learn tools available in illustrator both for creating images and manipulating those found elsewhere.
inspired by https://www.pinterest.com/pin/538320961689783780/ and with ‘ree’ in Apple Chancery
manipulated from image from http://animalia-life.com/coloring/snails-coloring-pages.html
and simply…
Roboto condensed, and a figure placed to suggest distance.