
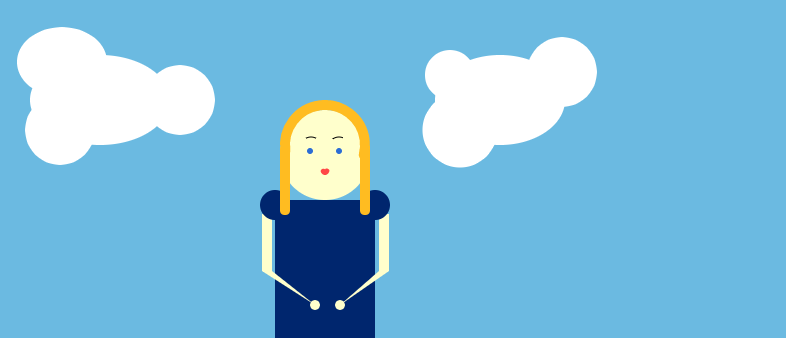
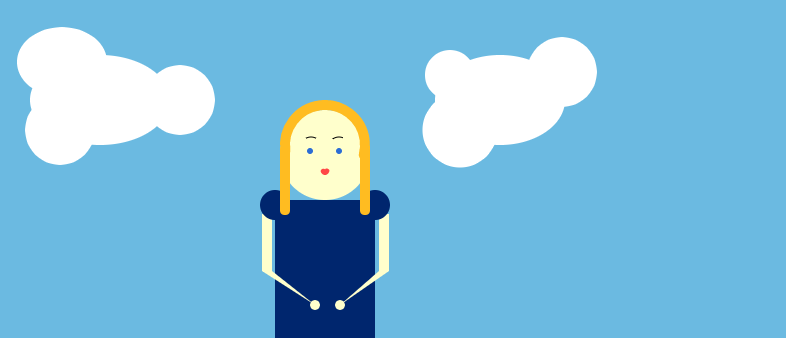
I hope my neighbor is not offended by my final portrait.
I started my sketch with rect() for the shirt/body and ellipse() for the head. I’ve never really played with visual software besides Microsoft Paint, and I spent probably too long using a color picker to get a combination of background and clothing that I found to be not terrible. All the shapes, stroke(), and fill() map pretty directly to the shapes, line and bucket functions in Paint, which is fun and illuminating. Because I failed to take a photo of my neighboring classmate, clothing choices should not be considered a reflection of my neighbor’s taste.
As I added new shapes to create a larger form and add details to the face, I began using /* */ comments to label different things, like hair, eyes, shoulders, etc. This was helpful when I went back to eliminate redundant uses of noStroke() (see redundancy highlighted line below!) or different colors while also making sure all the shapes overlapped properly–for example, making sure the code for the lower arms came after the code for the shirt, so that the arms were visible over the shirt area.
(more…)