
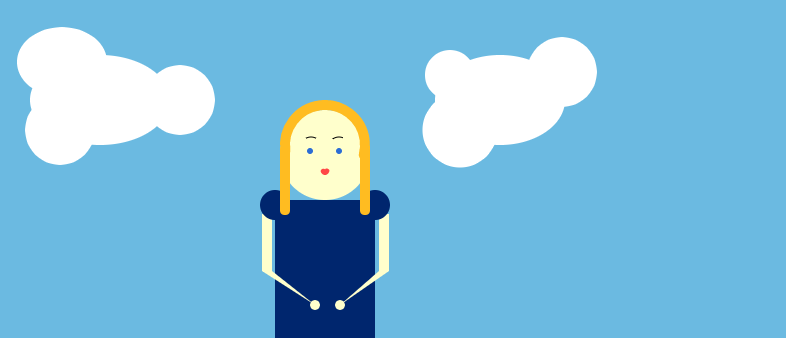
I hope my neighbor is not offended by my final portrait.
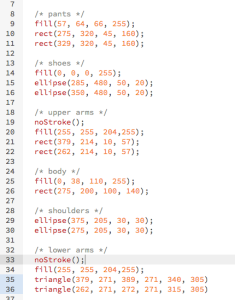
I started my sketch with rect() for the shirt/body and ellipse() for the head. I’ve never really played with visual software besides Microsoft Paint, and I spent probably too long using a color picker to get a combination of background and clothing that I found to be not terrible. All the shapes, stroke(), and fill() map pretty directly to the shapes, line and bucket functions in Paint, which is fun and illuminating. Because I failed to take a photo of my neighboring classmate, clothing choices should not be considered a reflection of my neighbor’s taste.
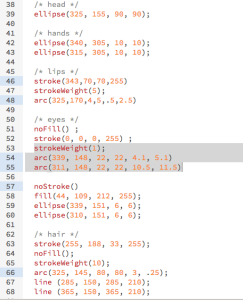
As I added new shapes to create a larger form and add details to the face, I began using /* */ comments to label different things, like hair, eyes, shoulders, etc. This was helpful when I went back to eliminate redundant uses of noStroke() (see redundancy highlighted line below!) or different colors while also making sure all the shapes overlapped properly–for example, making sure the code for the lower arms came after the code for the shirt, so that the arms were visible over the shirt area.
I didn’t remember how angles and radians worked (wikipedia jogged my memory a bit) but I wanted to try using arcs to create eyes. After some messing around I was able to turn them upside down from their initial U shape. Once I added eyes I thought they looked better as eyebrows. Once I kind of understood arc(), I used an initial arc to make hair as well. I just used thicker lines to extend the arc to better reflect the length of my neighbor’s hair. There was probably a more clever way to do this, like make an oval behind her head. I still need to better understand arc() arguments and how to use the constants to manipulate my shape more.
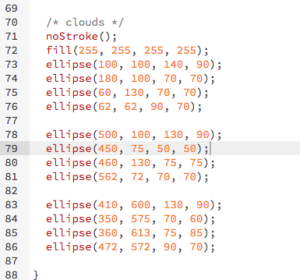
I felt bad about the blank, static atmosphere I put my classmate in, so I started playing with moving clouds across the screen. This didn’t turn out how I expected but I learned that passing an argument into second() makes the shape end up at that point on the screen. I ended up just adding more clouds and my classmate is just floating among them. It’d probably be cuter to make them jiggle or sway or be clickable.