
The rules for this assignment were just to have one element controlled by the mouse, one element that changes over time, independently of the mouse, and one element that is different every time you run the sketch. I was excited to work with arcs after learning how they worked in the last class, and played with transparent arcs, and stacking them, imagining a kind of spinning ever-changing spiral. After Dr. Mitu Khandaker-Kokoris, game developer and NYU Games professor, came to speak to our Applications class, I wondered if I already had the skills enough to make a game. That, along with the creation of this Pacman-like arc-element I created when playing around became the inspiration for a game.
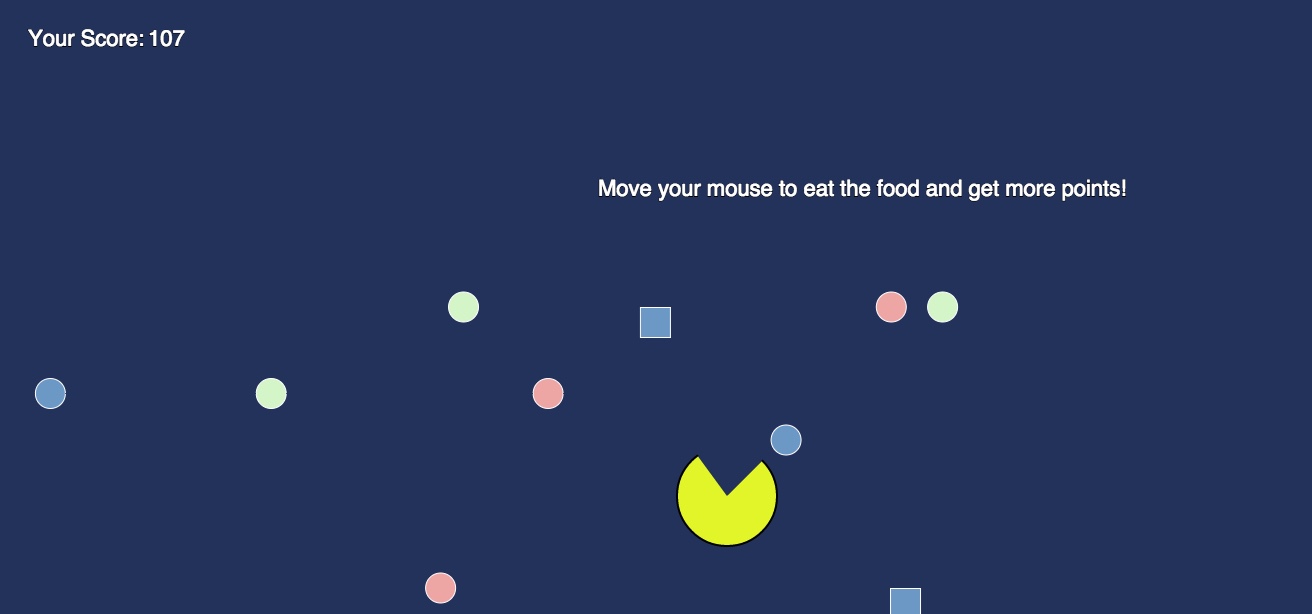
I thought it would be funny to create a game that you could not win and would make the player perpetually more frustrated. (Is it a game if you can’t win? This is a question for another time.) I also wasn’t confident in my ability to execute something complicated, with clicking (how do you click and have that result in an action?) and other rules to make it a functional game that you actually could win. So, my element that would be controlled by the mouse would be the player, my element that would change over time would be the falling “food” (I also added a score), and my element that would change each time would be the background color of the game.

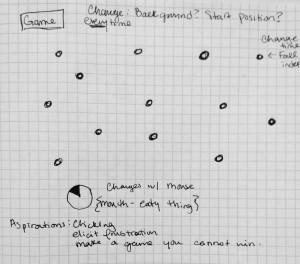
I tried sketching out my idea first, as I seem to have a tendency to play forever in the editor if I don’t have a plan
In animating the falling pieces of food, I realized it’s not fun if all the food pieces fall down the screen at the same rate. I created various y variables and food-start positions in order to combat this problem. This could definitely be improved. I tried playing with the noise() function to get a more natural downward motion, rather than just using random() to jitter the pieces around–but I’m still not sure, based on the documentation and playing, how noise() works. I am sticking with random() for now.
Adding instructional text was fine, but when I went to pass a value through the text() function, I wasn’t sure how. I wanted players to start with a score and be sad to see it continue to fall, so I was incrementing a variable down. It turns out a variable can be an argument for the text function, but I called the text function twice–once for the quoted text and once for the variable. I didn’t play with font and style–I realized I don’t know which standard fonts to expect to be available. I also don’t have a favorite font or anything. I should work on this.
I think there’s still something off with my understanding of the dimensions of the final screen—it is different from my local window I used for testing, and the game is more off-center than I’d like. I hope I can continue to add interactivity and make it a functional, longer-lasting, frustration game!
I wanted to make sure players could lose, so I skipped ahead to Shiffman’s week 3 video on conditionals. The syntax wasn’t too hard to get down! The final product is “playable” here.