
This week we learned about p5.dom and how to create things beyond the canvas. I tried creating a sketch where you could take a photo of yourself and then see it on the side of a rotating cube, but this proved very challenging. I modified this idea a bit, and hope people will be amused by the unexpected result! See the final product here.
The first challenge was to figuring out how to make a photo booth-like experience. All the reference seemed to have to do with taking and using video, not preserving a single static image from that video. It was even hard to find examples of something similar using p5 online. But, Alex Wiles did make this emoji cam, and so I looked through the code for clues. This sketch saved the canvas and automatically downloads this, which isn’t what I wanted, but it definitely helped.

Photo booth creation process lol don’t look at me
I figured out that the image produced is really just an array of pixels (when I state it like this, it sounds obvious!). I built a stand alone program that just takes a photo, since it seemed like an important first step to preserve. I also tried messing with the pixels (taking an image and then turning it into a smaller image, for example) and learned about updatePixels() to change the image.

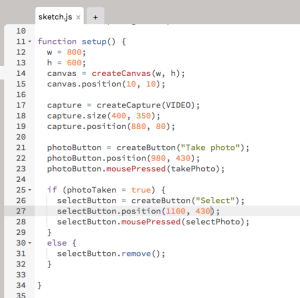
Incremental improvement but the button is not in the right place
I tried to use this image and apply it as a texture but could not figure out how to make this work. I’m not sure if it has to do with the image itself (like not having an image path to reference because it was created in the program?) or if it has to do with the WEBGL canvas being incompatible somehow with my non-WEBGL image. Maybe there’s a way to save the canvas to the assets folder on the web and use it from there. Or maybe I don’t know enough about how texture() and WEBGL work.
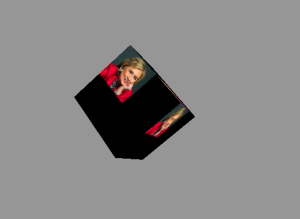
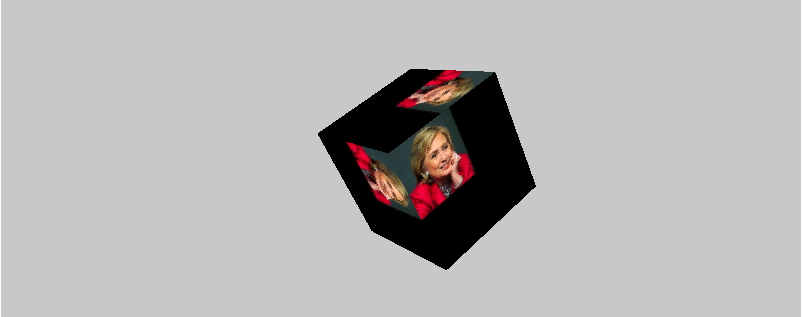
As a temporary solution to not being able to apply the photo booth picture as a texture, I thought it’d be funny to just default to Hillary Clinton’s face. This introduced a new problem: no matter what I did to adjust the size of the picture file or the size of the cube, I couldn’t get the picture to be applied to the entire side of the cube! Maybe there’s a way to stretch the image?
These are major problems with the sketch–but there are other things that could be improved. I think the code could be more modular and I should figure out techniques to clean it up. Also right now you can only go through the steps to the Hillary photo once. I’d like to make it so it could be reset.
As a final step, I added some improved functionality the interface so there are like, instructions, and you can’t do stuff that will break the sketch, like hit select once you’re at the spinning Hillary cube.

How not to remove elements