
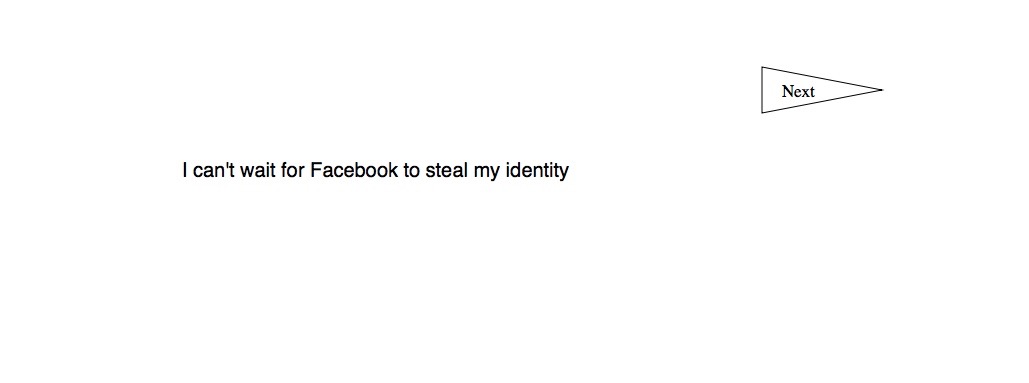
I drew inspiration from these flash animated poems and my friend’s twitter poetry to create a page where you can cycle through three animated poems. These don’t quite work right yet for a number of reasons.
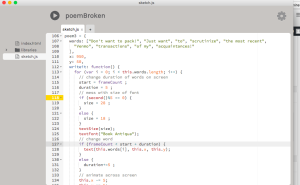
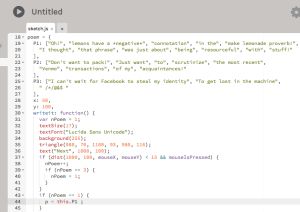
The code is basically three constructor functions with a button, and using the mousePressed function to switch between calls to a write method within each function. Each poem moves around the screen in a different pattern.
Issues:
- For some reason I couldn’t use the index to sequentially cycle through the array that included each line of poetry as an item. I used random(0,i), similar to what we saw in the example in class. It’s kind of cool that the poem is progressively revealed but this isn’t really my intention.
- Some of the items never appear! I don’t know why.
- I tried to mess with frameCount so I could set the duration of each individual line on the screen, but I struggled with figuring out how to keep from just creating an infinite loop somewhere. Maybe there’s an easier way to set duration?
- The way the code is currently structured, it’s not clear to me whether it could or should be further abstracted. I tried cleaning it up so that there was just one function that called each array (which hold each poem’s content), but I got confused about setting an array within the method to an array defined in the constructor function. Maybe there’s a way to do this but I couldn’t get the syntax and it was hard for me to wrap my head around.
A note on images
Separately, this week I figured out how to load images. I realized a lot of people upload images to their sketches and that it probably saves a lot of time! After a lot of confusion a classmate explained that you need to save the image to your sketch’s parent directory, which I don’t think the documentation conveys very clearly.