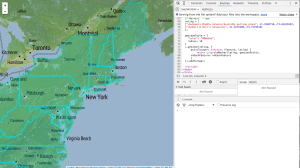
My final project, F3EA: Find, Fix, Finish, Exploit, Analyze is online here. And my source code is available here.
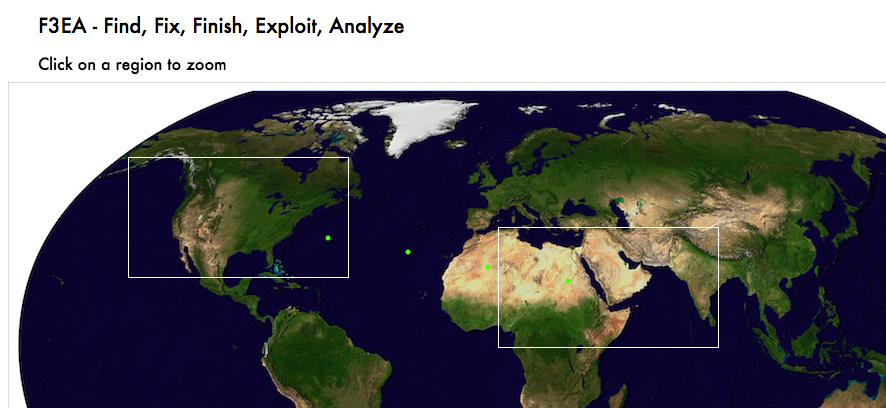
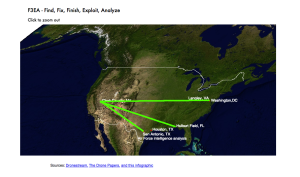
An introduction page gives a recent history and some background to the project. Viewers can click anywhere to continue to the main page, an animation of how information flows from drones used for surveillance, signals intelligence, and strikes in the middle east and north Africa through military bases all over the region to the United States. In the United States, communications between drone pilots, analysts, and political leaders in Washington is also shown. Mousing over different symbols displays more detailed information for each leg of the journey, and explains how information gathered is used to decide and then carry out strikes. Click-zoom allows you to focus on the United States, the middle east and north Africa, or the whole world.
Information design inspiration
When I originally proposed this project, I looked for artists that did work related to drones. A lot of the work I found was drone photography, almost all of which had some kind of imagery or posed some thoughtful question that influenced the way I chose to depict the world. But particularly on a map, symbols become very important, and there were a few pieces of journalism that included smart design that I referred to a lot.
I think the Bureau of Investigative Journalism often does a great job incorporating text with visual information that also gives context and sense of time.

Timeline – The Bureau of Investigative Journalism
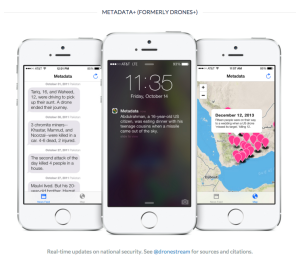
Josh Begley, whose work inspired this whole line of inquiry, also worked on a visual glossary for the Intercept’s recent report, The Drone Papers.

Visual Glossary from The Drone Papers
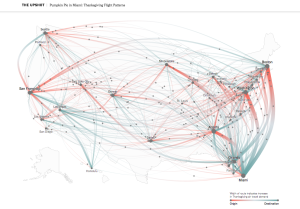
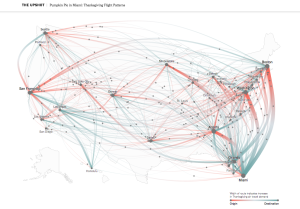
Unrelated but cool was this visualization of Thanksgiving travel in the New York Times. I thought this was a great way to depict movement.

New York Times shows Thanksgiving travel
(more…)