This week we learned about for loops and using mouse clicks to create buttons. I worked on a project with Annie Goodfriend (her blog is here) to incorporate these two elements. The cool thing about for loops is they allow you to create an iterative design. Buttons and sliders (we didn’t incorporate a slider) allow users to interact with the elements on the screen in a clear, defined way.
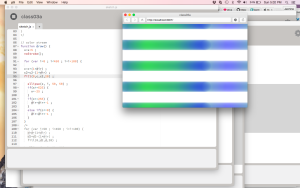
Annie and I met to see what inspired us and what kinds of algorithmic designs we thought were cool. In going through examples we realized I had played with some semi-transparent ellipses that bled into each other by animating them across the screen, creating the illusion of a changing gradient. I had programmed just one, so we used our new knowledge to create multiple down the screen.
We wanted every other stream to move in opposite directions so we created two loops.

One loop goes across the screen in one direction, and skips space in order to leave room for the streams going in the opposite direction.
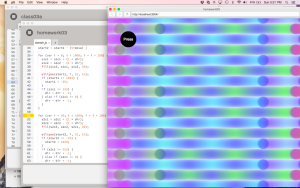
We had two variables that controlled “movement”–one that changes the direction of the streams/moving ellipses and another that changes the intensity/gradient of color. We wanted to change the direction of the stream as well as the color with each click. Since the stream oscillates between green and blue, we decided to add red in increments. We noticed strange behavior put our click command in the draw loop, which was making the program check for whether the mouse was clicked each time draw looped. We corrected this with help from Lauren for the final version, but you can play with our messed up version here.
Our button changes color to reveal the instruction “Push” when you scroll over. Annie made some adjustments that made the button look better, like centering the text to the button, which I didn’t know you could do.
For the final version, we also changed the degree of redness that increased with each click for each stream, so that each stream changes color at a different right. I think it looks pretty cool!
There are a few things I think would continue to improve our design.
- I would like to figure out how to start the stream at the value of windowWidth. I tried just replacing the hard-coded value (1000) with windowWidth but this broke it.
- Sometimes after clicking you lose the stream off screen, and I can’t figure out why this would happen. When I look at the code it looks like our conditional shouldn’t allow x values to move past the screen’s ends, but it doesn’t seem to work this way.
- I haven’t yet worked with adding in different kinds of libraries, and I think it would be cool to add sound! This could be another element that changes “direction” upon mouse clicks.