
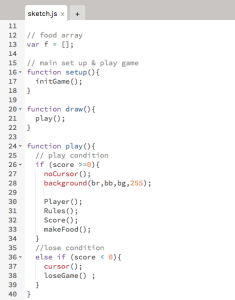
For this week’s assignment, we were taking old code and cleaning it up with functions and/or javascript objects, as appropriate. I found I was still using a lot of redundant code when creating and animating the falling ellipses, “food,” and solicited Lauren’s help to learn how to use for loops and arrays for this kind of repetitive task.
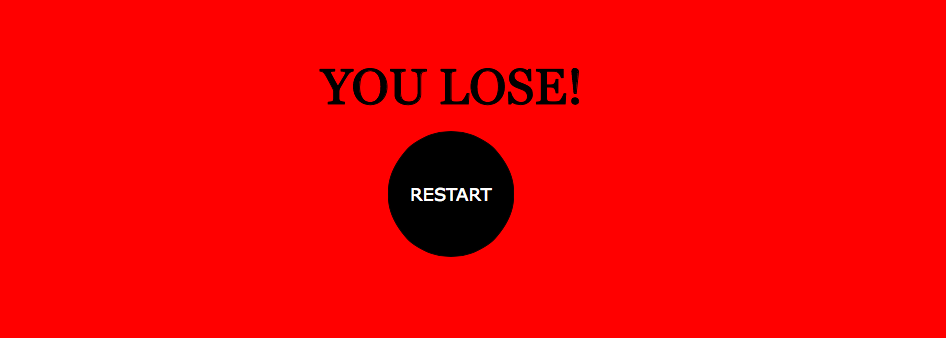
There was functionality I knew I wanted to add to my initial project: I wanted a restart button and I wanted the food to avoid the player, so that it was clear the cards were stacked and you would inevitably lose. From last week, I knew how to create a button, so I added this to the You Lose screen. Animating the food away from the player was a bit more challenging. I thought just moving food away in a particular direction would be boring, so I tried adding some randomness to the avoidance. For some reason, the ellipses moving back and forth sometimes looked like they were on top of the player, which was not my intended effect.

Initial attempt to make falling foods avoid the player, which I tested out in a separate program before incorporating into the rest of my code
Lauren helped me come up with the solution of moving the pieces away to the left or right, depending on which side of the player they were on, as they approach the player. Initially, they moved away slowly (x++) but with some user testing (I had my friend play the game) we figured out a much fast rate (x=x+12) worked better.
Okay, so the main part of the assignment had to do with abstracting our code, making discrete clear chunks, and minimizing the code we included in the setup() and draw() functions. I abstracted this the point that I was calling other functions with my functions. I feel like maybe I’m still not totally clear on what best practice is for this, to avoid being too convoluted. I guess ultimately it would depend on how much code you’re dealing with–my game is only about 150 lines.
There were a few other small code changes. For example, I realized last class there is a way to add text and a variable value using a + sign (eg. “Your Score: “+score, where score is a variable). Previously I was printing the score with a separate text function. I learned the noCursor() function. Also, I tried making the font look a bit nicer.
I tried to adapt the case 1/case 2 break code we went over in class from Jared and Sunny’s assignment, so I could have an introductory screen and then you could click to get to the game. I was unsuccessful so hopefully this is something I can figure out this week.
I have enjoyed the reactions I’ve gotten since I posted the game initially. Is a game a game if you can never win? “Play” here.